<head>
<title></title>
</head>
<body bgcolor=paleturquoise text=green>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
</body>
</html>

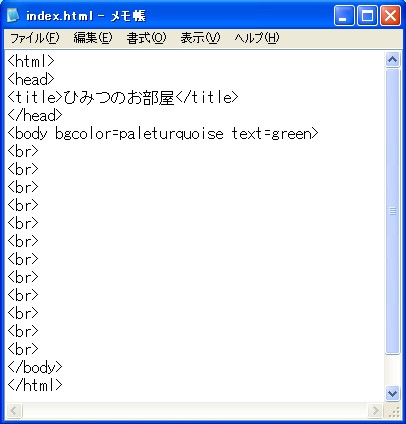
 | <html> <head> <title></title> </head> <body bgcolor=paleturquoise text=green> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> </body> </html> |



 の表示が
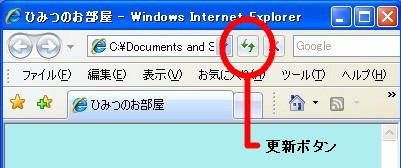
の表示が  に変わります。
に変わります。